Our open source projects

Today's post is not about us, it's about others.
We believe in sharing. We have built our software around the idea than when you open source code, you're not just helping yourself but contributing to help others. This post is about the stuff that we have developed internally at Koliseo, libraries that we find exciting and may help others. We believe that opening this code will also give others the opportunity to build on top of them, notice things we just didn't see. Open source is full of surprises.
Last week we put together under a single account all the open source libraries from our personal Github accounts. Lots of react awesomeness follows. Don't worry, this is not a encyclopedia of everything we have. It is only a brief description of each one.
-
alt-ng: We are excited to migrate our site to React and if you want to use React in a real project, you will need Flux. There are lots of libraries to use Flux in our projects, but we wanted a lightweight one that allows us to remove all the boilerplate, without constants or switchs and with the chance to use Promises on Actions. And the result was alt-ng.
-
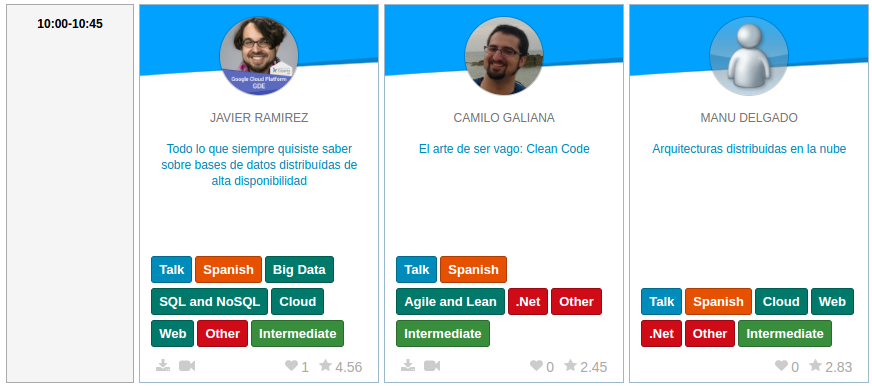
koliseo-agenda: A widget to integrate an event agenda in your website with lots of features incorporated. Includes a new responsive design, a feature to specify the list of preferred talks you are planning to attend to, ratings and comments. Speakers can update their talks in real time and include links to their slides and/or video recording of the presentation. The agenda can be filtered by multiple fields: speaker, topic, tags and description, between others.

-
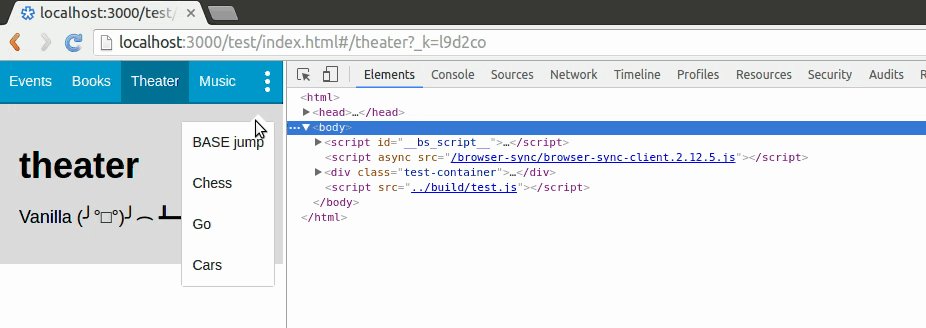
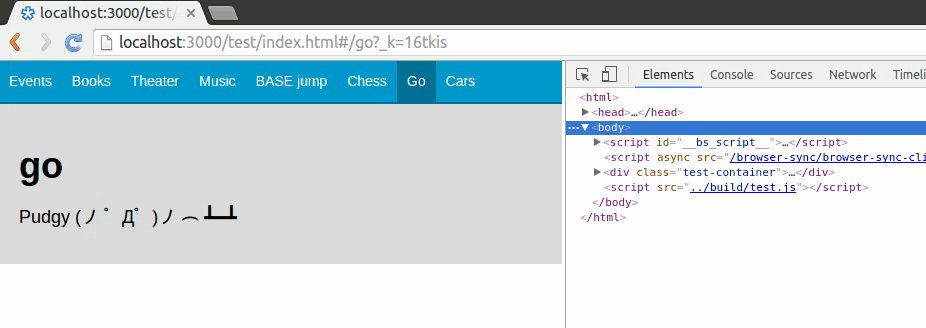
react-rug-menu: A responsive menu that will hide options that will not fit in the screen into a popup menu ("under the rug"). Works with resizing windows with nested submenus.

-
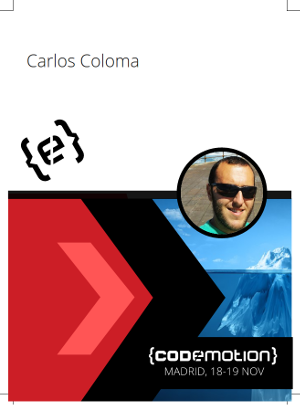
codemotion-badges: Need to print badges for attendees? We did too. This project provides with an HTML template to print badges for your speakers or attendees, including instructions to get from HTML to PDF (Damn, that was hard).

-
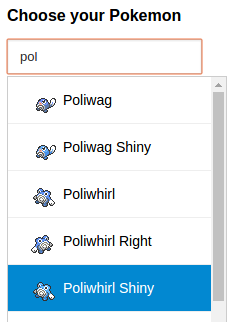
react-async-autocomplete: If you liked react-simple-tags-input, this is the same thing for autocompleting entries.

-
react-simple-tags-input: There are many components to introduce a list of tags in a form. We implemented one in 77 lines.

-
react-moment-datetime: Dates in a webpage are a super enjoyable experience, like chewing nails. Powered by momentjs , this component can be used to select any combination of date and time, specifying valid date intervals, i18n, and much more.
-
react-data-input: Forms are a pain. This library will map form input components (including text inputs, checkboxes, selects, etc) to object properties including property transformation (float to string, anyone?) and validations based on HTML5 standard attributes.
We are releasing these components under Apache v2 to make it most flexible to everyone. If you want to discuss about these, remember that we like tweets but we super-duper love Pull Requests :)
